MailerLite, qu’est-ce que c’est ? Moins connu que les auto-répondeurs comme Mailchimp ou Mailjet, cet outil destiné à la gestion de ton email marketing est juste génial. D’une simplicité enfantine (ou presque), gratuit jusqu’à 1000 abonnés puis avec des plans relativement abordables, je l’ai adopté et je ne le regrette pas ! J’ai récemment aidé des lectrices du blog à mettre en place des formulaires d’inscription à leur newsletter, sur leur propre site. Du coup, je me suis dit qu’un article pour te guider pas à pas dans la prise en main de l’outil et la création de tes premiers formulaires, pourrait très certainement te servir. Alors c’est parti !
Au programme !
Petit point : pourquoi tu dois ABSOLUMENT collecter des adresses mail
Bon alors, je ne vais pas m’étaler sur la question car je te prépare un article beaucoup plus complet sur la question. Néanmoins quelques bases pour les plus novices.
NE LOUPE AUCUNE BONNE INFO !
Inscris-toi à la lettre des femmes de coeur et reçois régulièrement des conseils pratiques pour développer ton activité d'accompagnante grâce au web.
La collecte d’email, qui se fait généralement via l’inscription à une newsletter ou en échange d’un produit gratuit (fichier, formation, ebook etc.), devrait être mise en place dès l’ouverture d’un blog. Oui oui même quand il n’y a que mamie qui lit.
« Mamie regarde, c’est moi qui l’ait fait !
-Oh c’est joli ma chérie (dit-elle en te regardant- et donc pas l’écran) »
Pourquoi constituer une base de mails ?
- Pour créer du lien
Tes abonnés sont tes plus fidèles lecteurs. Des personnes qui ont accepté de te donner quelque chose de précieux (leur mail !), par intérêt pour ce que tu fais. Grâce à cela tu vas pouvoir établir un lien privilégié avec eux. En leur apportant des conseils, en les prévenant de tes nouveaux articles, en les chouchoutant, etc.
- Pour voir plus loin
Pour l’avenir ma chérie (voix de Cristina Cordula) ! Tu ouvres peut-être ton blog avec des ambitions professionnelles. Auquel cas tu sais déjà que tu dois te constituer une base d’abonnés (tu le sais hein ???). Mais quand bien même ton blog serait pour le moment un loisirs, qui sait où il te mènera ? Et qui te dit que tu n’auras pas envie de lui donner une autre envergure d’ici quelques temps ? Et si tu as déjà une base de lecteurs avec qui tu peux échanger autour de ton évolution, c’est encore mieux non ?
Bref, je m’arrête là. Si tu veux creuser la question et envoyer des mails bien plus captivants, pour créer du lien avec ton audience et fluidifier tes ventes, j’ai préparé pour toi 7 mini leçons par mail. Tu peux y accéder immédiatement, par ici !
S’inscrire sur MailerLite
Bon, on est d’accord, je ne vais pas te faire un tuto pour utiliser un formulaire d’inscription. Faut pas pousser. Je te mettrai donc simplement en garde sur un point non négligeable :
Pour que ton inscription sur MailerLite soit validée, tu dois posséder une adresse mail à ton nom de domaine (et donc être propriétaire de ton domaine)
Cela peut être un frein pour toutes celles qui sont sur des plateformes auto-hébergées type Wix ou Blogger. Après deux petites choses sur la question :
1- Il est possible d’acheter le nom de domaine sans l’hébergement, ce qui doit représenter quelques euros. De plus Wix, propose d’acheter son nom de domaine. Pour Blogger je ne sais pas. Mais sérieusement. Pour avoir blogué des années sur Blogspot, je te le dis : ne fais pas ça ! Par pitié ! NE FAIS PAS ÇA ! (Larmichette !). C’est vraiment trop… trop… pourri. Bref. Et on fait comment me diras-tu avez une moue. Je te prépare des petites choses sur la question… Patience.
2- Un nom de domaine avec hébergement coûte dans les 20€ par an. Faut-il vraiment s’en priver ? Surtout si ça te permet d’accéder à MailerLite ? Je te le dis, à mes yeux c’est une question rhétorique. Achète ton nom de domaine et ton hébergement !!!!!!!!! (Mode stressée de la vie activé !)
Pourquoi utiliser MailerLite ?
Petit point rapide. J’avais débuté avec Mailchimp, mais je n’aime pas. Pourquoi ? Déjà parce que je le trouve moins simple à prendre en main, même si ça vaaaaaaaaa, c’est pas la mort. Mais surtout je galérais comme une dingue à faire des formulaires sympas. Bref, après m’être arraché les cheveux j’ai découvert ML (on va l’appeller comme ça hein !). Et ce qui est particulièrement fantastique c’est que le plan gratuit (jusqu’à 1000 abonnés pour rappel), te donne accès à TOUTES les fonctionnalités.
Donc c’est une aubaine de malade pour se lancer dans ton emailing avec des chances égales aux grands blogueurs. Ensuite, si tu dépasses les 1000 abonnés, tu sais de toute façon que les gens ont de l’intérêt pour ce que tu fais. Donc ce n’est pas grave d’investir dans un outil. Mais au démarrage franchement… ça fait iech comme disent les jeunes (plus si jeunes que ça… hum).
Ici tu vas bénéficier de fonctionnalités avancées comme la création de :
- Groupes d’abonnés
- Segments
- Pop-up
- Landing Page
- Formulaires intégrés
- Campagnes programmables
- Automation (workflow)
- Des statistiques avancées
Le tout en illimité ! Les deux seules restrictions étant :
- 1000 abonnés max, sachant que si tu as des désabonnements, ça compte quand même. Ces gens ont existé un jour. Même s’ils ont fait la terrible erreur de te lâcher ! Et ouais !
- 12000 mails/mois : tu as le temps de voir venir !!!!
Par où commencer ?
Vérification du compte
Lorsque tu crées ton compte, MailerLite va donc te demander de compléter ton profil et de faire vérifier ton site. Histoire d’éviter les petits malins spammeurs. Pour cela il te demande donc l’adresse de ton site et une adresse comprenant ton nom de domaine afin de procéder à la vérification. Il va ensuite aller crawler ton site pour vérifier que tu existes et ton compte sera validé. C’est vraiment l’affaire d’une dizaine de minutes.
Découverte du tableau de bord
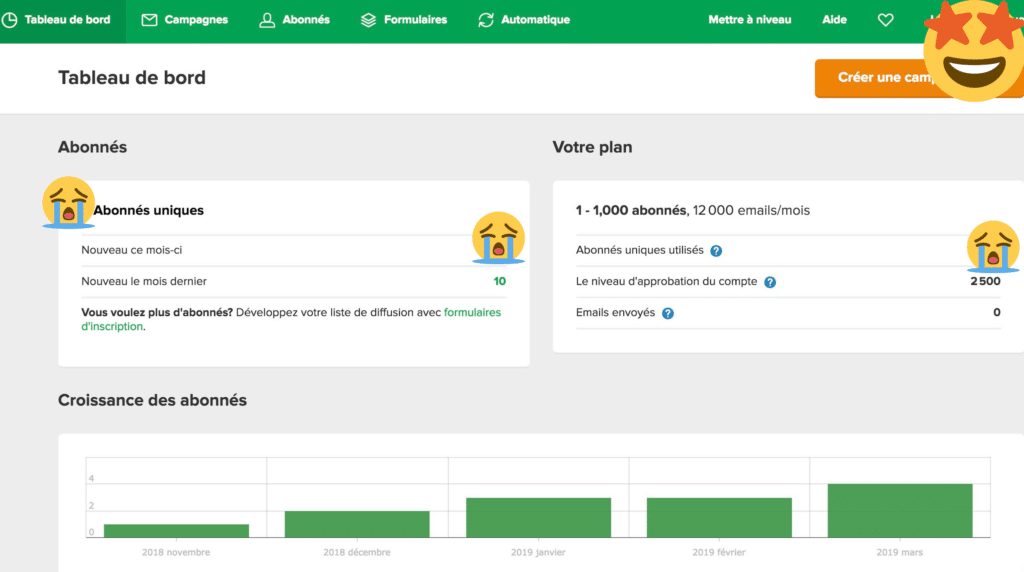
Lorsque tu vas accéder pour la première fois à ton tableau de bord, tu vas avoir une vision d’ensemble de ton nombre d’abonnés, de tes stats. Plus tard, quand tu auras créé ta première campagne elle s’y trouvera aussi avec le nombre de destinataires, le taux d’ouverture et de clics.
Pour l’occasion j’ai repris le compte que j’avais créé pour mon blog Les Globe Croqueurs et qui est resté en stand by (je gérais les mails avec Mailchimp). Tu remarqueras qu’il n’y a même pas une seule campagne de faite…

Bref, au moins tu vois à quoi ça ressemble. Alors à partir de là on fait quoi ?
La première étape va être de créer ton premier groupe d’abonnés.
Créer un groupe d’abonnés
Pourquoi c’est important ? Parce que tu vas ainsi pouvoir l’utiliser pour désigner où vont les inscrits lorsqu’ils remplissent un formulaire sur ton blog/site. Ce sera aussi très utile au moment de créer un workflow.
Il va s’en dire que tu peux créer autant de groupes que tu veux, ce qui est utile si tu as plusieurs types de lecteurs différents et que tu veux bien cibler ton audience. C’est du charabia ? Tu peux te rattraper en lisant cet article :
Bref pour cela rien de plus simple ! Quand tu es dans ton tableau de bord, clique sur abonnés, en haut. Puis sur « Groupes »

Tu vas atterrir sur la liste de tous tes groupes ou non groupes quand tu n’en as pas. Il te suffit alors de cliquer sur « Ajouter un nouveau groupe ». Tu choisis le nom et hop il apparaît !

Créer son premier formulaire
Dans la mesure où l’éditeur est fait de la même manière pour les différents types de formulaires, je ne vais pas tous les détailler. Je vais donc te montrer comment créer un formulaire intégré que tu pourras mettre dans ta sidebar ou au sein d’un article ainsi qu’une pop-up (nous verrons surtout les possibilités de réglages).
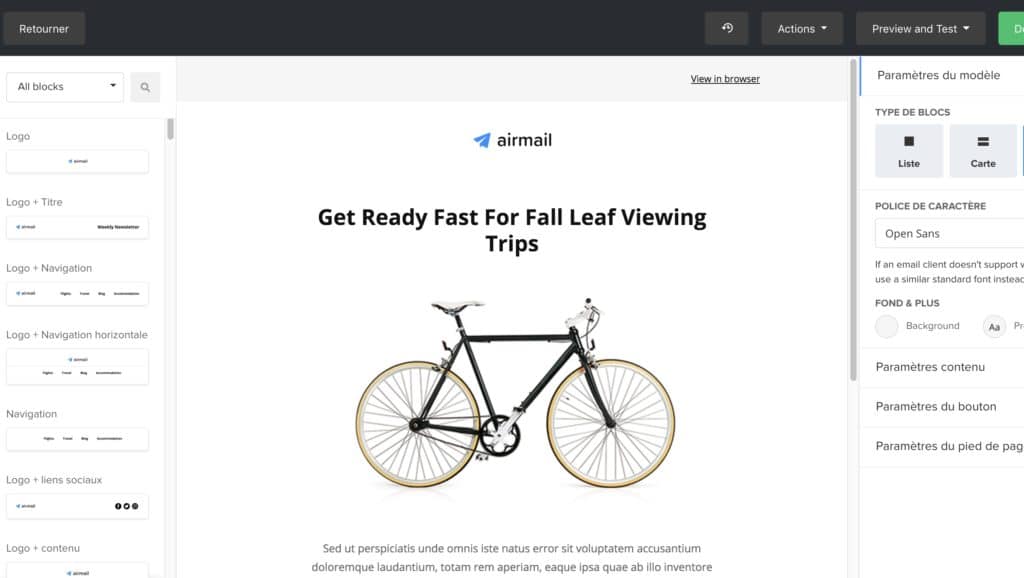
Concevoir un formulaire d’inscription intégré
Parce que les images valent mieux que les mots, je te propose une petite vidéo pour te montrer comment faire en pratique. Tu verras sur mon écran qu’il était un peu tard quand je l’ai enregistrée. Les loulous dormaient… ce qui explique ce volume sonore un peu inhabituel me concernant… #mouhahhahah
Parée ?
Comme tu le vois créer un formulaire est enfantin. À noter, j’ai oublié d’en parler dans la vidéo, mais tu peux bien sûr customiser les couleurs à l’infini. Comme tu l’as vu, tu peux rentrer le code des couleurs et donc utiliser exactement celle qui correspond à ton site.

À lire : J’ai créé mon blog : et maintenant ?
Tu peux bien sûr l’éditer à n’importe quel moment pour le modifier en retournant dans Formulaires/Intégré et en cliquant sur le nom de ton formulaire. Tu vois alors l’encart Design et le bouton « Éditer » à droite.
Les réglages du popup
Lorsque tu retournes sur l’onglet Formulaires, tu vas donc cliquer sur popup. Puis : « Créer un popup ».
Idem que précédemment, tu devras choisir un nom et le ou les groupes dans lesquels tu veux que les abonnés soient inscrits.
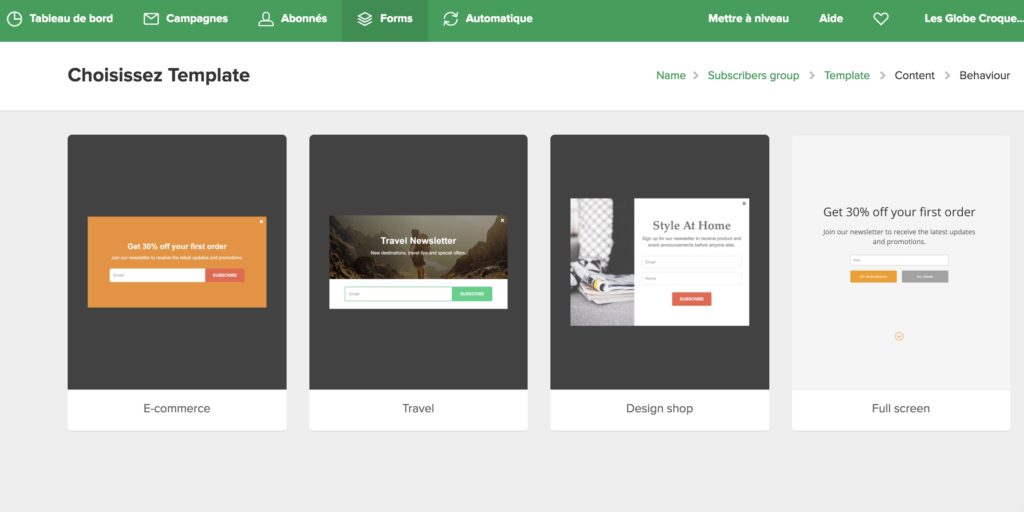
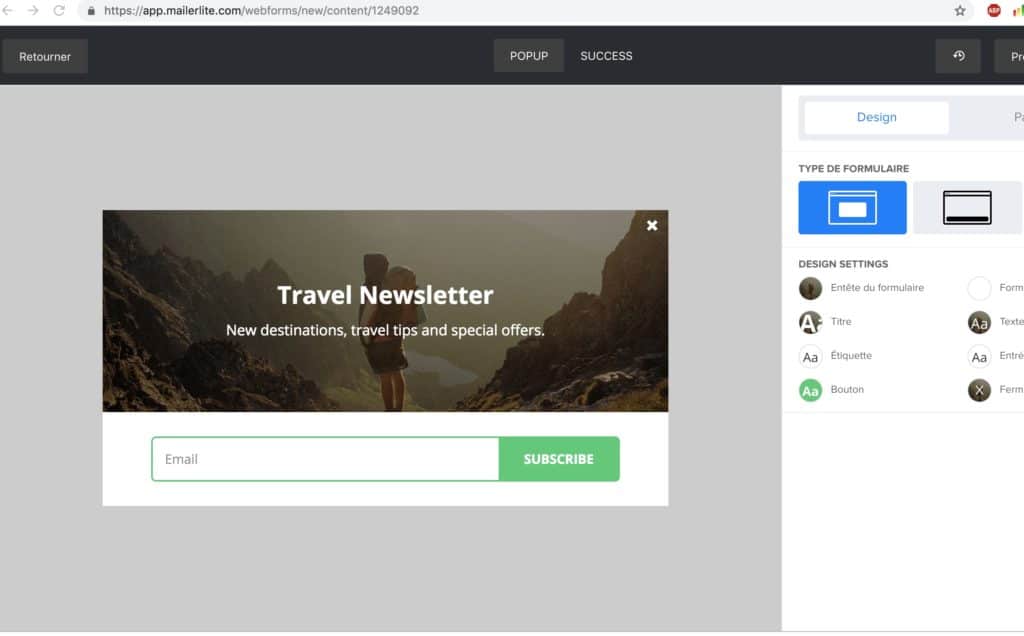
Ici, tu vas avoir le choix entre 4 template.

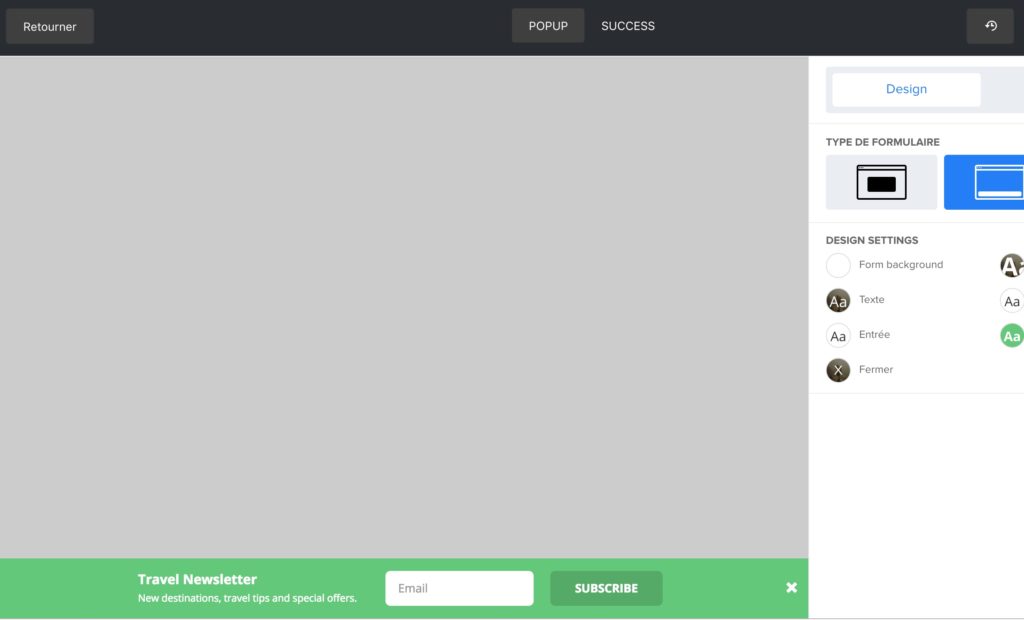
L’éditeur est le même que celui que nous avons vu dans la vidéo, je ne reviens donc pas dessus. Je te montre juste un petit truc en photo. Tu remarqueras que tu peux choisir où le popup s’affiche :
- Au milieu
- En bas de l’écran, en bandeau
- Sur le côté droit
Régler le comportement du popup
Le taux de conversion d’un popup va grandement dépendre de la manière dont celui-ci va se comporter.
On appelle taux de conversion le nombre de visiteurs qui vont s’inscrire via le formulaire. Il est exprimé en pourcentage et se mesure en calculant le nombre de personnes qui s’inscrivent par rapport au nombre de fois où le popup s’est affiché
BREF ! Je t’ai fait une petite vidéo pour te montrer les grandes possibilités offertes par MailerLite. Oui, quand tu verras sur l’enregistrement qu’il était désormais pratiquement minuit, tu comprendras que j’ai préfèré parler qu’écrire… mouahhaha !
Pour maîtriser MailerLite, découvre la formation « Un aimant à client pour ton business »
Insérer le code Java Script
Je sais. Je prononce ce petit mot et ton coeur saigne. NOOONNN mais j’y connais rien au code. Java Script ? C’est un gars dans Star Wars non ?
Donc une fois qu’on a compris que Jar Jar Binks n’allait pas nous aider, on fait quoi ? Allez je suis sympa je vais t’expliquer comment faire sans toucher au code et quand on n’y connaît rien du tout. Niente. Nada.
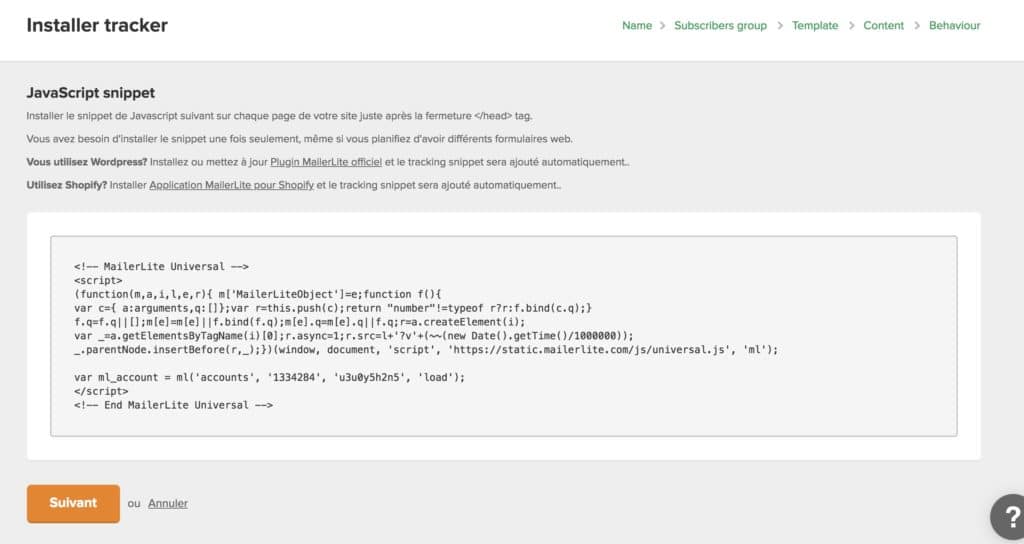
Alors tu te retrouves donc sur cette page qui te laisse entre la panique et le vide intersidéral.

MailerLite t’explique que tu dois insérer ce code juste après le </head> tag sur chaque page. Bien sûr tu comprends rien, moi aussi. J’ai un peu cherché, j’ai vu où c’était et je le sentais pas. Mon homme sait lui, mais je voulais pas lui demander sur ce coup là. On a notre honneur. J’ai donc cherché comment faire simple. Et j’ai trouvé.
Attention astuce qui ne fonctionne que pour WordPress, je ne sais pas comment on insère du JS sur Wix. Il faudra demander à ce bon vieil ami Google sur ce coup les filles. Mais bon, comme la majorité des blogueurs évoluent sur WordPress, je pense que mon conseil devrait servir au plus grand nombre.
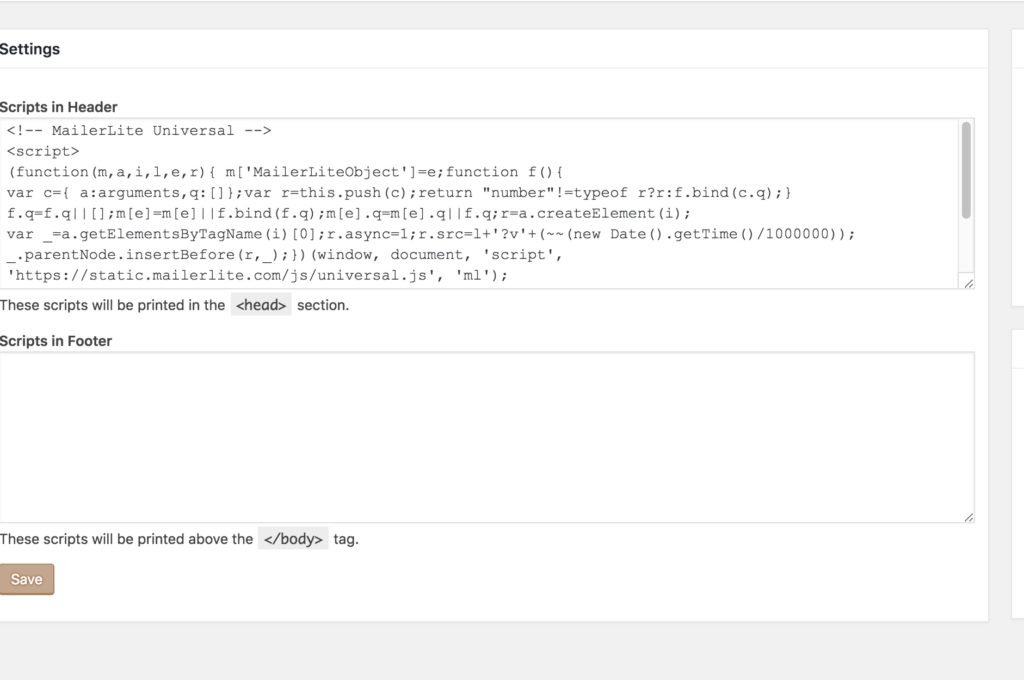
J’ai donc téléchargé une extension du nom de : Insert Headers and Footers
Et là pour le coup, le truc est juste déconcertant de facilité.

Comme tu le vois tu as « Scripts in Header » et « Scripts in Footer ». Donc nous on devait mettre dans le head. On colle notre code ici, on enregistre et le tour est joué !
Le code JS est universel. Il suffit de le copier une seule fois.
Ensuite, chaque nouveau popup sera pris en compte.
Top moumoute non ?
ATTENTION !
Pour que ton popup fonctionne tu dois passer son statut sur actif quand tu reviens sur la page de gestion. #Logique mais je te jure qu’il vaut mieux le rappeler !

Créer sa première campagne
Je terminerai en te montrant brièvement à quoi ressemble l’éditeur pour créer ta première campagne. Mais d’abord un petit point vocabulaire.
Une campagne est un mail que tu vas envoyer à tes abonnés. La newsletter à proprement parler. Elle ne doit pas être confondue avec des campagnes automatisées comme un mail de bienvenue, une séquence ou un tunnel de vente par exemple.
Cela est possible sur MailerLite et je l’aborde dans ma formation « Un aimant à client pour ton business ». Dedans je t’explique de A à Z comment segmenter ton audience et créer des automations qui vont te changer la vie. Si tu veux la découvrir, c’est par ici :)
L’éditeur
Tu vas donc te rendre dans l’onglet Campagne. On va te demander d’ajouter un titre qui correspondra à l’objet de ton mail. Tu peux également personnaliser l’expéditeur. Après cela, tu vas accéder à l’éditeur qui là encore est très intuitif puisqu’il s’agit d’un éditeur en glisser déposer.

À gauche tu trouves de nombreux éléments à insérer tels que des boutons, des boutons de réseaux sociaux, des éléments pour intégrer tes derniers articles, des vidéos, des blocs de texte etc.
Une fois que tu as réalisé ton mail comme tu le souhaites tu vas choisir le groupe auquel tu souhaites adresser ta campagne. (Je t’expliquerai bientôt comment utiliser les groupes de manière stratégique).
Une fois validé, MailerLite te donne la possibilité de tout vérifier et de t’envoyer un mail test, ce que je te recommande vivement de faire ! Tu pourras vérifier l’affichage du mail et le fonctionnement des liens. PRIMORDIAL !
Enfin tu vas arriver au temps d’envoi. Dans la version gratuite tu peux choisir d’envoyer immédiatement ou de programmer une date et une heure. La version payante permet d’ajouter la notion de fuseaux horaires.
Et voilà ! Ta première campagne est partie !
Pour conclure
Nous voilà au bout de cet article/tuto qui je l’espère te sera utile ! Tu verras qu’en tatonant un peu tu devrais arriver à prendre en main cet outil sans trop de difficultés. Les aspects plus techniques sont abordés dans la formation.
Dis moi tout, as-tu déjà installé un formulaire sur ton blog ? Te sens-tu perdue face à la technique ou la stratégie ? Je t’écoute !
Et si cet article t’a plu, n’hésite pas à le partager ! 😉
À lire également
Pourquoi personne ne s’inscrit à ta newsletter ?
Voilà pourquoi tu dois avoir un blog en 2019
5 raisons d’utiliser Pinterest pour ton business
J’ai créé mon blog : et maintenant ?
Comment trouver une bonne idée de business ?
11 idées de travail à domicile sur internet
NE LOUPE AUCUNE BONNE INFO !
Inscris-toi à la lettre des femmes de coeur et reçois régulièrement des conseils pratiques pour développer ton activité d'accompagnante grâce au web.







25 réflexions sur “MailerLite : comment créer des formulaires et newsletters en 5 minutes !#Tuto”
Super article 😀
J’ai eu la chance formidable d’avoir eu ton aide et ton soutien pour la création de ma newsletter. Au départ, disons clairement que ce n’était pas une mince affaire 😀 . Mais ta patience et ton soutien ont été la clé de ma réussite 🙂
Merci mille fois encore 😀
Merci beaucoup ! 🙂 Haha on y est arrivé c’est l’essentiel ! En même temps, pas facile quand on découvre l’outil, c’est normal ! Je suis ravie que tu aies pu mettre en place ton formulaire et j’espère qu’il va t’aider à atteindre tes objectifs 😉 Je t’en prie, avec plaisir !
Oh bah jutement, je garde ton article sous la main car je compte me pencher dessus pendant les vacances d’avril
Ah bah super ! J’espère que ça t’aidera ! Si tu as besoin n’hésite pas ! 🙂
J’utilise un autre formulaire pour la newsletter du blog… mais, je trouve celui-ci très complet… et surtout avec tes explications, je pense que je pourrais réaliser quelque chose de plus joli! Je vais regarder ça de plus prêt au plus vite!
Merci!
Ah oui c’est vraiment un très bon outil. Je pense qu’il y a de quoi faire tout en étant assez facile à prendre en main, je le recommande 🙂
Simple et efficace je sent que tes explications vont m’aider à y voir plus clair. J’ai tellement de mal à personnaliser mes formulaires. Je suis juste pas sûre que d’avoir compris l’utilité du Java cript 🙈
Merci pour ton commentaire ! En fait, le code Java Script permet de déclencher le popup. Sans lui, elle ne fonctionnera jamais, même si tu l’active 🙂
Merci pour ton article car je ne connaissais pas l’outil.
Merci Céline ! Je te le recommande chaudement c’est vraiment très complet et pratique !
VRAIMENT SUPER ARTICLE ! Il m’a bien aidé pour ajouter des formulaires à la fin de mes articles ! Un grand merci !
Merci beaucoup pour ton message enthousiaste 😀 Je suis ravie que tu aies réussi à obtenir le rendu que tu voulais sur ton blog ! C’est parfait ! Merci à toi pour ton commentaire !
Coucou
Il y a un truc que je ne comprends pas. J’ai bien mon propre nom de domaine mais quand tu l’achètes tu n’as pas une adresse à mail associée avec ton nom de domaine, si ?
Coucou Laura ! Merci pour ton message. Si, du moment que tu achètes ton nom de domaine tu peux créer ton adresse mail. Quand tu achètes ton hébergement, il est indiqué le nombre d’adresses mails que tu peux créer avec ton plan d’hébergement. Elle ne se crée pas automatiquement par contre. Tu dois aller sur ton tableau de bord de l’hébergeur et tu dois avoir une section « webmail »/ « administration e-mail » ou quelque chose dans ce goût là. C’est ici que tu peux créer ton adresse personnalisée. Et également gérer les renvois vers ta boîte mail perso par exemple (pour être sûre de ne pas louper des messages 🙂 ) J’espère que ça t’aide ! 🙂
Merci pour ta réponse j’ai réussi à trouver 😅
Super ! Parfait ! 🙂
Merci pour cet article au top , j’avais mailchimp mais impossible de l’utiliser:)
ton article m’est très utile!
Bonjour Elodie ! Toutes mes excuses pour la réponse tardive ! Je suis ravie de lire que cet article a pu t’aider ! N’hésite pas si tu as des questions 🙂
Merci beaucoup pour ton article, j’adore les étapes pas-à-pas qui m’ont permise de bien comprendre 🙂
Hello,
Merci beaucoup pour ce super article, je l’ai suivis à la lettre 🙂 ça m’a bien aider en tout cas !!!
Coucou ! Merci beaucoup pour ton commentaire ! Je suis ravie que ça aie pu t’aider ! MailerLite reste encore aujourd’hui mon favori 🙂
Bonjour, je viens de m’inscrire sur MailerLite mais il est impossible de mettre la plateforme en français, pouvez-vous m’aidez svp ?
Bonjour Carole. Vous avez déjà créé le compte et l’interface est en anglais c’est ça ? Vous pouvez modifier cela en cliquant sur le menu à droite (les 3 traits) et en allant dans « change language ». J’espère que ça vous aidera 🙂
Bonjour Charlène, malheureusement il n’y a pas français dans les choix de langues… Le support technique m’informe que l’interface n’est pas disponible en français. Cela est étrange car plusieurs personnes ont accès à la version française dans les tutoriels.
Bonjour Caroline, désolée, je découvre votre commentaire à l’instant. Malheureusement je n’ai pas d’explications. En effet, c’est étrange puisque certaines personnes ont accès au thème en français. À moins qu’ils n’aient appliqué une traduction automatique via leur navigateur peut-être. Cela étant, la maîtrise de l’outil reste simple même si on n’est pas trop à l’aise avec l’anglais. J’espère que vous trouverez la solution qui vous convient 🙂